Getting Started
Overview ^
<ellipse-data-cricket> is an HTML custom element which can be used to embed visual, configurable cricket data into your site.
Depending on the attributes which this tag is configured with, it can display past and live cricket data across the following main widget types:
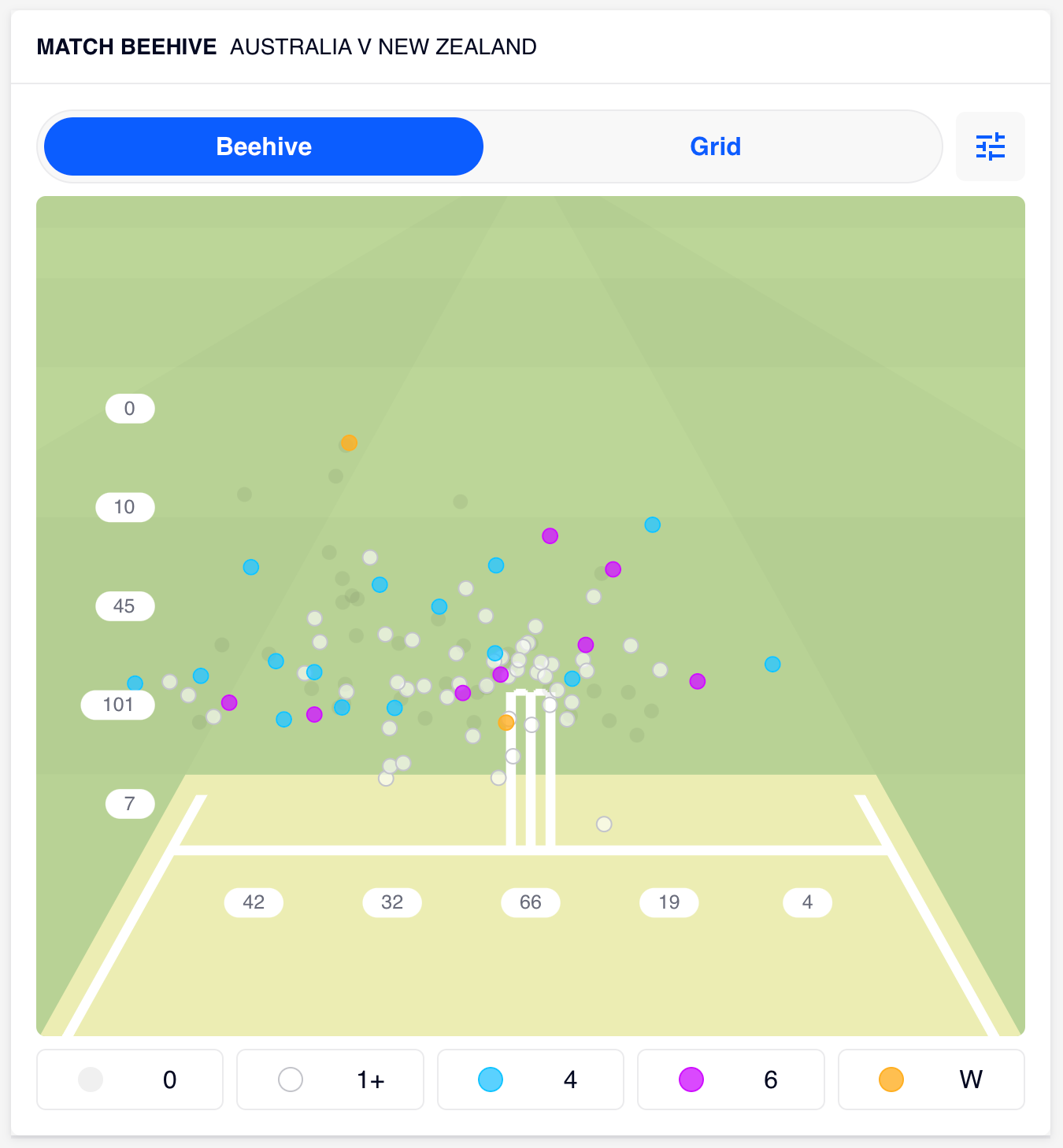
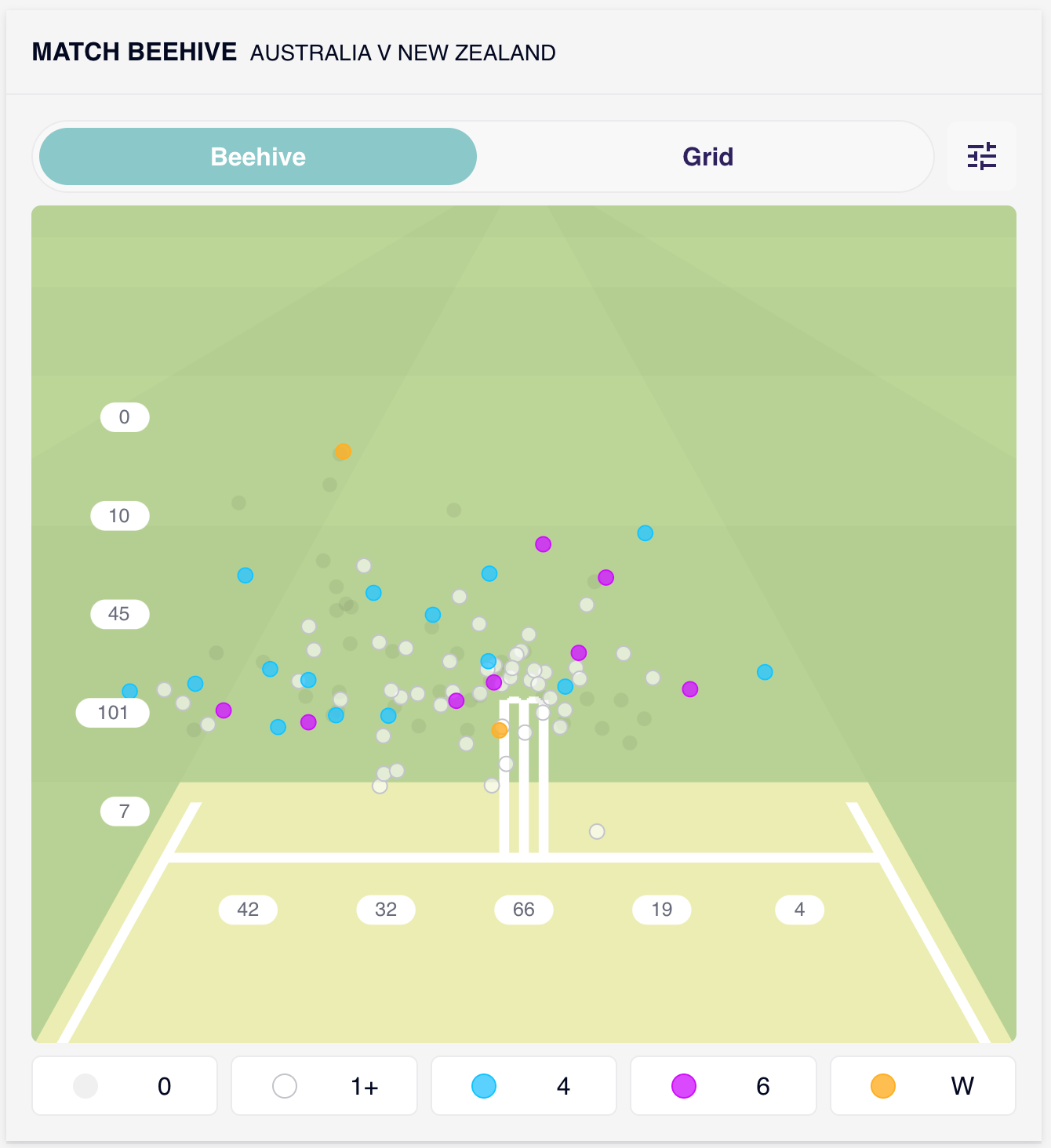
- beehive
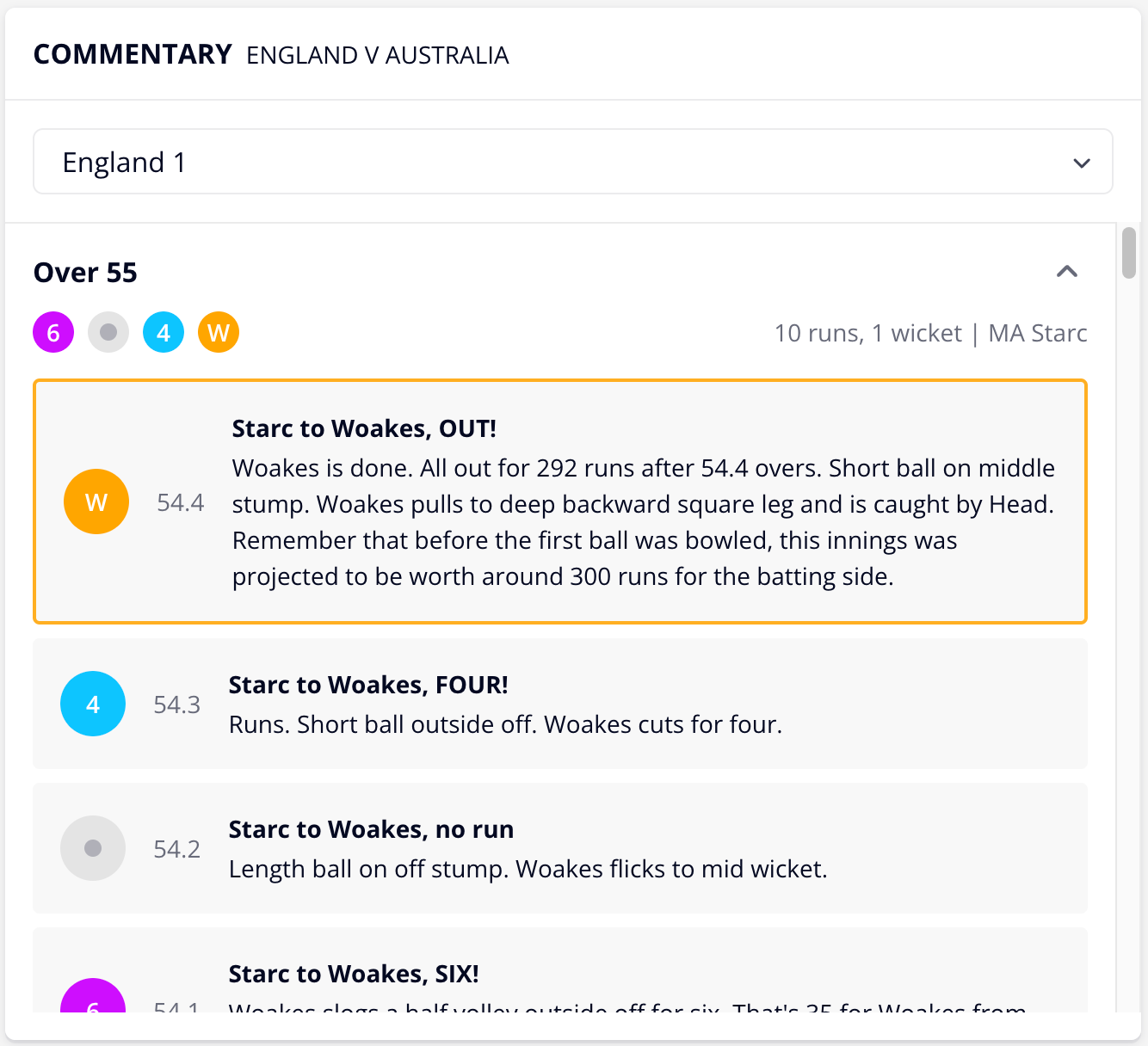
- commentary
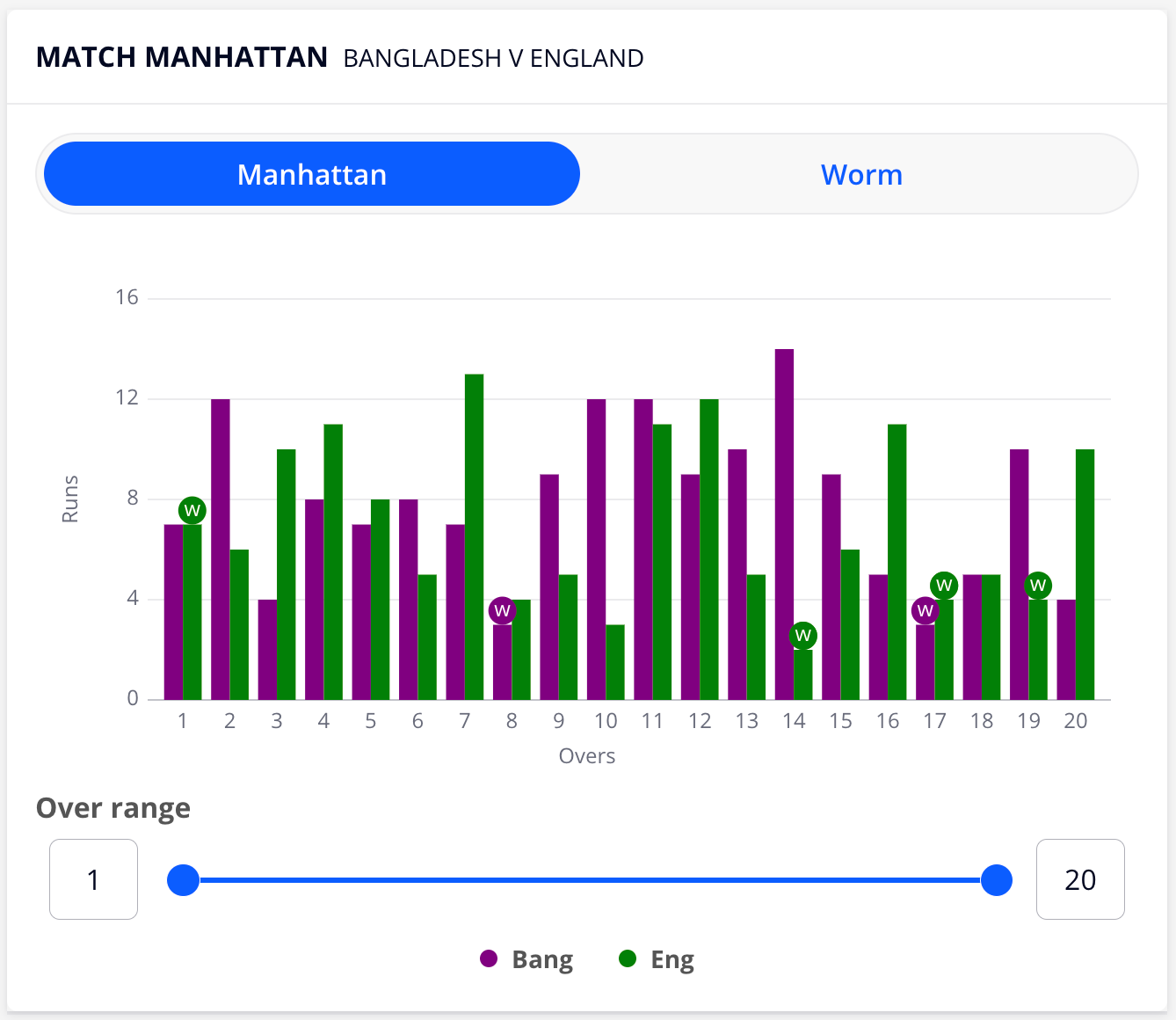
- manhattan
- pitchmap
- scorecard
- wagonwheel
- winviz
As well as displaying data from live and completed matches, there are also variants of some of the widgets which can target data across an entire competition as well as time periods within a player's career. Refer to the section on attributes for more details.
Using <ellipse-data-cricket> ^
-
Acquire
customer-idThis is an alphanumeric identifier which is required for the widget to connect to the CricViz data source. The identifier will be provided such that the site which you embed the widget on will have permission to access the data. You will need to pass the customer-id as an attribute to the widget.
-
Include Script
Add the the widget script file (
type="module") on the page where you need the widget to appear:<script type="module" src="https://widgets.cricviz.com/lib/ellipse-data-cricket.js"></script>
-
Update Content Security Policy (CSP) info if necessary
If you're have applied a Content Security Policy, you may need to add the following to it:
script-src : `widgets.cricviz.com`
img-src : `img.cricviz.com`
-
Configure Attributes
Choose what data you want the widget to show by configuring the attributes.
You can also use the Widget Maker Tool to help configure the tag attributes.<ellipse-data-cricket
customer-id="T0htLGsWdtghlBVrMJ"
type="beehive"
match="208672"
lh-batters-to-rh="true"
innings="last"
batters="all"
bowlers="all"
bowling-type="all"
grid-metric="runs"
overs="all"
runs="all"
include="header,axis-horizontal,axis-vertical,grid-labels"
live-update="true"
>
</ellipse-data-cricket>Note that there are currently no events dispatched from the widget.
-
Add configured tag(s) to page
You may want to include several different types of the widget on the same page (eg.
beehive,beehive-career-batter,manhattan) and this can be easily achieved by including multiple instances of the<ellipse-data-cricket>tag, each configured with different attributes and/or styling.As these are custom elements the browser treats them the same as it's built-in tags. You may want to provide different
idandclassparams on each instance you include so as your page can handle them individually.
-
[OPTIONAL] Apply Custom Styling
By applying custom CSS to the widget you can:
- Provide a better user experience to your user while the widget is loading.
- Adjust the widget so that it aligns better with your site and any company brand requirements.
Note that the widget is implemented as a CSS custom element, which means that it uses an internal shadow DOM. This means that you won't be able to directly access/override the internal CSS of the widget.
However you can apply/override CSS on the top (i.e. outer tag) level widget classes to override the loading and disabled classes, as well as override many CSS custom properties which are exposed from within the widget.
/* Override some properties for branding */
ellipse-data-cricket {
--ed-common-font-family: 'Helvetica', sans-serif;
--ed-common-background-color: transparent;
--ed-tabs-filter-button-color: #2e215d;
--ed-tabs-filter-button-background-color: #f8f8f8;
--ed-tabs-filter-button-hover-background-color: #fff;
--ed-tabs-filter-button-active-background-color: #fff;
--ed-buttons-color: #2e215d;
--ed-buttons-selected-background-color: #8ac8c9;
--ed-buttons-hover-background-color: #8ac8c922;
}
/* Changed the default disabled opacity (0.5) */
ellipse-data-cricket[disabled] {
opacity: 0.8;
}

Refer to the section on custom styling for full details of the options available.
Useful Information ^
- Widget Sizing ^
<ellipse-data-cricket> is created with CSS display: block, and as such it will take the full width of it's container by default.
The absolute minimum width supported width of the widgets is 320px. However, as this is quite small for most of the widgets to show their content you will likely want to create the widgets at a larger width.
This width of the element is generally used to generate the height of the element, as the height is calculated to fit content and maintain the aspect ratio of the widget.
It is also possible to set the height of the widgets, which can help grid layouts involving the widgets.
ellipse-data-cricket {
height: 500px;
}If you supply a custom height to a widget, then depending on the widget type, the widget will decide how best to use the height.
The widgets fall into three categories with regard to how they adapt when they are constrained by height:
- Keep aspect ratio of key internal graphic.
Some widget types have content which must be kept at a fixed aspect ratio. These widgets will include margins to the left/right or top/bottom of the content when the height is fixed.
Example widget types here include:beehive,pitchmap,wagonwheel.

- Scroll content vertically.
Some widget types have content which is suitable for scrolling vertically when the height is fixed.
Example widget types here include:
scorecard,commentary.

- Expand content to match both width and height.
Some widget types have content which can be expanded to exactly match the fixed height and width of the widget.
Example widget types here include:
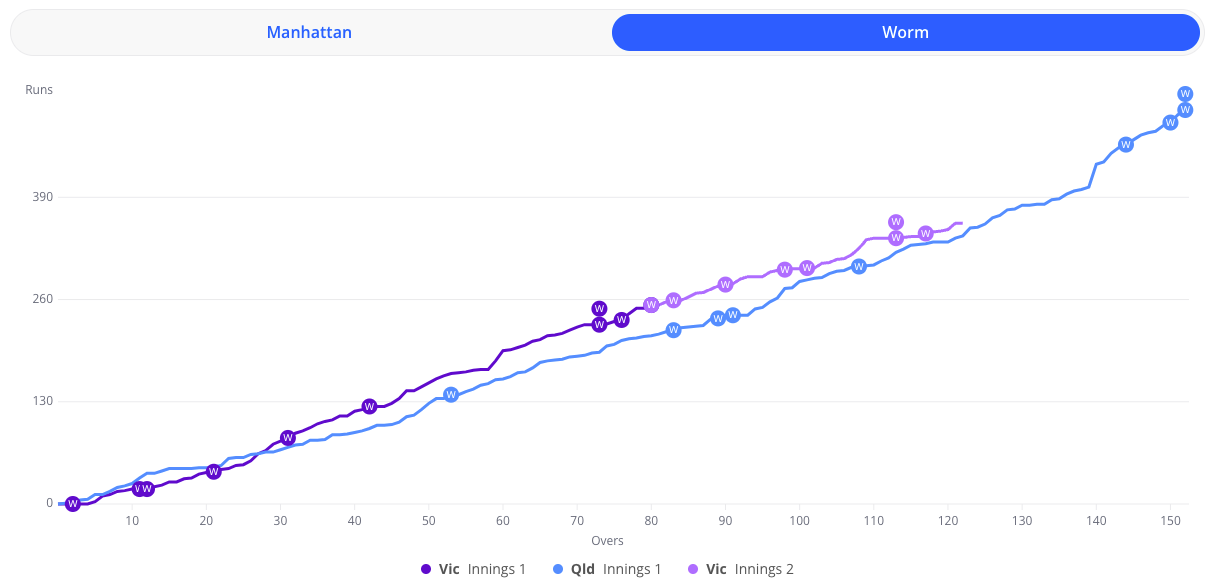
manhattan,winviz-history.

There are also some additional size and layout related parameters applicable to some of the widgets. These involve passing additional parameters, or custom styles into the widget (eg. Pitchmap). Please refer to the widget's attributes and custom styling for further details on these.
2. Events ^
As an HTML element, the <ellipse-data-cricket> element will handle DOM events which it is interested in. These are mostly mouse/pointer events. When integrating the element within your page, you should ensure that you don't block such events from reaching the widget.
For example, if the element is contained in a tabbed app view (within a platform specific webview widget), the tabbed app view may be interested in handling some pointer events to ensure the tabs change when the user drags left/right.
It is suggested not to capture such events, but instead handle interactions using default event bubbling from the widget.
This can ensure that the desired behaviour is allowed to occur first within the widget.
3. Font Loading ^
<ellipse-data-cricket> uses the same font typeface for most of it's internal elements. This is it's default common font and is set to Open Sans. It is expected that most widget clients will just use this with no further action required.
However, it is also possible for a widget client to override this common font (i.e. use their own custom font) when creating <ellipse-data-cricket>, which can help the widget to blend with the client page branding.
Here is key information about both of these cases:
-
Using default common font.
The first instance of an<ellipse-data-cricket>widget on the client webpage will attempt to download the Open Sans font from the widget's host domain (eg. by requesting filehttps://widgets.cricviz.com/fonts/ellipse-data-cricket-font.css), as this font is not included in the browser. This will lead to the actual font files being downloaded to the browser in non-blocking mode, typically the font will load before the user notices in the rendered widget, although it may be a ~50 KB download. -
Using custom common font.
To instead use a custom common font in the widget, the client should override the--ed-common-font-familycustom property on the widget (ensuring this CSS is applied at the time the widget is created):ellipse-data-cricket { --ed-common-font-family: 'Plus Jakarta Sans'; }Applying any
--ed-common-font-familyoverride on the widget will mean that when the widget is created it does not trigger the download of the default font.
Instead, it is now up to the client to ensure the actual font file is loaded on the containing page, otherwise the browser will as usual use a fallback font for the font's within<ellipse-data-cricket>.
For example, to load a font, the client may include something like the following line in their page header (which shows how the above referenced Plus Jakarta Sans can be loaded from Google Fonts.):<link href="https://fonts.googleapis.com/css2?family=Plus+Jakarta+Sans:wght@400;600;700&display=swap" rel="stylesheet">Note also an extra case: Using default common font within a page which already loads this default common font.
If a client page is using Open Sans already within the page, then the recommendation is to include the following
--ed-common-font-familyoverride on the widget:ellipse-data-cricket { --ed-common-font-family: 'Open Sans', sans-serif; }This will again ensure that
<ellipse-data-cricket>does not trigger the internal download of the Open Sans font file, which is useful, as the client page has already downloaded the font file.
Note that when including font files, it can be worth including multiple weight specifications in the font file request (see recommendation above :wght@400;600;700) as the fonts may render marginally better with these included.
In addition, note that it is possible to override other fonts (than --ed-common-font-family) within the <ellipse-data-cricket> widget, by supplying appropriate CSS custom properties, for example --ed-chart-font-family. For all of these other fonts it is up to the client page to ensure that the actual font files are loaded on the page, otherwise the browser will use a fallback font within the widget.
CORS : Bypass CORS errors in Export Snapshot when using custom font(s)
Be aware that when using the Export Snapshot feature (see section below), the internal mechanics use an intermediate <canvas> element for rendering its resulting PNG. This relies on graphical operations successfully copying the widget to this intermediate canvas. Since web browsers are quite strict about what content sources can be copied to the canvas, you may run into CORS issues if you are loading your own custom fonts.
Error inlining remote css file DOMException: Failed to read the 'cssRules' property from 'CSSStyleSheet': Cannot access rules
If you see such errors to do with accessing CSS rules during Export Snapshot (in the browser console), you should hopefully be able to remove them by ensuring your custom font <link> tags include the crossorigin=anonymous (or just crossorigin) attribute. For example:
<link rel="preconnect" href="https://fonts.googleapis.com" crossorigin>
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap" rel="stylesheet" crossorigin>
4. Conditionally showing/hiding the widget ^
The <ellipse-data-cricket> internal implementation attaches and detaches various classes to the top level <ellipse-data-cricket> tag as it runs.
See the custom styling for full details of these classes.
For example, the type=winviz match widget attaches the ellipse-data-status-live, ellipse-data-status-forthcoming and ellipse-data-status-complete classes.
You might provide a custom style override to hide a WinViz match element when the match is forthcoming or complete as follows:
ellipse-data-cricket[type='winviz'].ellipse-data-status-forthcoming {
max-height: 0;
}
ellipse-data-cricket[type='winviz'].ellipse-data-status-complete {
max-height: 0;
}Note that max-height: 0 is used in preference to display: none as the former keeps the widget running so that it can react to status updates.
5. Data Request Management ^
The <ellipse-data-cricket> widget uses custom element features to handle the lifecyle of the widget internally, in much the same way as a standard HTML element might.
Optimising the data fetch of the widget is important, and now this can be achieved by understanding the following:
-
Since the
<ellipse-data-cricket>element is a custom HTML element if theellipse-data-cricket.jsscript is not loaded, then the browser will simply not render anything for the widget (i.e. 0 height, 0 width, no error). -
If you apply the new
disabledvalue-less boolean attribute to the widget (see attributes), then it will mean:- The widget will not handle any UI events (eg. mouse/key).
- The widget will not send any network data requests.
-
If the widget has been disabled, and becomes not disabled, then it may make a new request to refresh it's data (and will also resume live-update if it is applied as an attribute.)
-
The widget may also trigger data requests in reaction to certain attributes applied to it changing (eg. match id) change, as a different data feed will be required.
-
It is possible at any point to trigger the
<ellipse-data-cricket>widget to update to the latest available data. This can be achieved using it's exposed publicinstantUpdateAPI.
To trigger instant update, all you will need to do for this is to acquire a reference to the DOM element and call this API:const cricketElement = document.querySelector(`ellipse-data-cricket`);
cricketElement.instantUpdate();If the widget has live-update applied as an attribute, then the next live update will be 30 seconds after this requested instant update. (Note that live updates will only happen while a match is not complete.)
6. Example Customer Widget Creation ^
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Customer's Ellipse Data Cricket Widget</title>
<script type="module" src="https://widgets.cricviz.com/lib/ellipse-data-cricket.js"></script>
<style>
ellipse-data-cricket {
--ed-common-home-innings-1-color: purple;
--ed-common-away-innings-1-color: green;
}
</style>
</head>
<body>
<div style="width: 660px">
<ellipse-data-cricket customer-id="adsaefsif" type="manhattan" match="215091" height="auto" show-range="true" include="header" live-update="true"> </ellipse-data-cricket>
</div>
</body>
</html>
7. Export Snapshot ^
It is possible to export snapshots from the <ellipse-data-cricket> using it's exposed public exportSnapshot API.
All you will need to do for this is to acquire a reference to the DOM element and call this API:
const cricketElement = document.querySelector(`ellipse-data-cricket`);
const exportWidth = 1000;
cricketElement.exportSnapshot(exportWidth);Calling this API triggers an asynchronous download of the currently presented widget graphic within the browser as a PNG file. Note that you can supply an export width or it will default (to 1200 pixels). Since PNG is a raster format we recommend that you export a large enough image to ensure high quality graphics.
Where it absolutely necessary the key is exported (eg. colored ball buttons) to clarify what is shown in the graphic.
Any other context relating to the image contents (eg. filters set) should be noted and added manually by the exporter if it is required at the location where the export is to be used.
8. Analytics ^
Ellipse Data are interested in tracking our widgets in order to further improve them, by gaining useful insights into how and how often our widgets and their various features are being used. We can also share this useful data with customers who are using this tracking in their deployed instances of our <ellipse-data-cricket> widgets.
By default, the <ellipse-data-cricket> element tracks key information on widget usage automatically within the widget.
The tracking is done for all of it's widget type options, and is implemented internally by sending usage information to the Plausible.io analytics platform.
The element also includes an attribute named disable-analytics.
This is a value-less boolean attribute, which is present for all widget types (see attributes). It can be set on the widget (at construction) to prevent it sending any data to the Plausible.io analytics provider.
Note that this disable-analytics attribute is non-reactive, meaning that it should be be set at the point that the element tag is constructed on the page. Only by setting it at element construction time will prevent it forwarding any data to Plausible.io. Also, unlike the other attributes on <ellipse-data-cricket> the attribute cannot be changed after element construction (i.e. added or removed for this boolean attribute) in a reactive environment.
Recap
- If the
disable-analyticsattribute IS NOT applied to the widget, then<ellipse-data-cricket>uses the analytics provider Plausible.io to automatically track widget usage. - If the
disable-analyticsattribute IS applied to the widget, then<ellipse-data-cricket>will not send analytics to the analytics provider (or even load it).
DOM Events
Whether the the disable-analytics attribute is applied or not, the widget will dispatch DOM events for the same set of analytics
events which are tracked within Plausible.io.
The client page which integrates the element could add a listener for these DOM events on the page which could be used to:
- Further propagate to their own analytics provider (eg. Google Analytics), to aggregate the events within the rest of their page and site's analytics.
- Adjust the client page depending on the event which has been dispatched from the widget (eg. show a message on the page, outside the widget).
The DOM events are dispatched under the event identifier ellipse-data-cricket-event, and delivers a payload which includes the name of the sub-event with any data associated with the sub-event.
The following shows how you might setup a listener to handle such dispatched DOM events:
<ellipse-data-cricket id="cricketWidget" ...></ellipse-data-cricket>const widgetEventHandler = (event) => {
const detail = event.detail;
const name = detail?.name; // name of sub-event
const data = detail?.data; // data sent with event (optional & specific to each sub-event name)
// ... HERE => Handle the widget DOM events using 'name' and 'data' ...
// eg. emit to your website's own analytics provider (eg. Google Analytics)
};
const widget = document.querySelector('#cricketWidget');
if (widget) {
widget.addEventListener('ellipse-data-cricket-event', widgetEventHandler);
// Note: should remove event listener when done (using removeEventListener)
}Please refer to events, for details on ellipse-data-cricket-event and it's possible payloads.
This effectively allows widget customers three different options if they're interested in tracking key events within the widget:
- Internal tracking ONLY. Do not apply the
disable-analyticsattribute, which will allow the<ellipse-data-cricket>internal Plausible.io system to track key events. Do not propagate the widget's DOM events to any further analytics provider. - External tracking ONLY. Apply the
disable-analyticsattribute, so that Plausible.io event tracking is not used. Propagate the widget's DOM events to a further analytics provider (eg. Google Analytics) that your site uses. - Internal AND External tracking. Do not apply the
disable-analyticsattribute, which will allow the<ellipse-data-cricket>internal Plausible.io system to track key events. Also propagate the widget's DOM events to a further analytics provider (eg. Google Analytics) that your site uses.
Important
If you are NOT satisfied with the following you should apply the disable-analytics attribute to your <ellipse-data-cricket> element instances :
-
We permit Ellipse Data to collect the anonymous analytics data which Plausible.io collects on appropriate pages within our site.
The data that we collect in the Plausible.io panel is anonymous. On pages where widgets are present, it will show general 'aggregate count' information such as:
- Aggregate counts of which (widget-containing only) pages within your site are being accessed.
- Which browser, device and operating system accesses these pages.
- The geographical location of the device accessing these pages (not the IP address).
We only collect any data on pages which contain an
<ellipse-data-cricket>widget, and only data relevant to widget usage. If you require, we can provide you with access (via a Plausible.io user panel) to the data we collect on these pages of your site.
It is important to understand that we (Ellipse Data) are interested in tracking our widgets in order to further improve them, by gaining useful insights into how and how often the widgets and their various features are being used. Enabling the internal analytics is expected to be of great benefit to us in the future. -
We are satisfied that our customer's privacy concerns are being managed appropriately by using the
<ellipse-data-cricket>element with internal tracking enabled.Ellipse Data chose to use Plausible.io as our internal analytics provider, because it is lightweight and it has a data policy which primarily respects user privacy. It avoids collecting any personally identifiable information and does not use any cookies or user's IP addresses. It is compliant with the main privacy regulations (GDPR, CCPA, PECR), and if in use, should not require any specific prompts to be added to your website.
Please refer to the Plausible.io data policy for more details.
For further information you may need regarding privacy policy, as well as examples, please refer to Plausible.io privacy policy guidelines.
Implementing Consent
If you want to use the internal widget analytics, but still you really would like to ask for customer consent first (by way of extra transparency), then how can you dynamically configure the disable-analytics attribute (i.e. depending on their yes/no decision)?
To ensure implementation of this mechanism, recall the above comment that the disable-analytics attribute is not reactive, so you should acquire the customer decision before constructing the <ellipse-data-cricket> element with the desired application (or not) of the attribute. As stated above, it is essential that the attribute is applied at construction time, and it also cannot be changed after that. This comment is mainly relevant to including the widget in reactive SPA environments (eg. Angular, React, Vue).
9. Localization ^
Some of the widget types (eg. scorecard) include the ability to render contents in a language other than the default English. This can be done by passing an appropriately configured lang attribute to the widget.
Typically any non-localizable elements within the widget will fallback to using the default English.
Refer to the section on attributes for more details.